Гибкое устройство отображения и способ предоставления пользовательского интерфейса с помощью него - RU2589392C2
Код документа: RU2589392C2
Чертежи










Описание
ОБЛАСТЬ ТЕХНИКИ, К КОТОРОЙ ОТНОСИТСЯ ИЗОБРЕТЕНИЕ
Настоящее изобретение относится, в целом, к гибкому устройству отображения и способу отображения пользовательского интерфейса (UI) и, в частности, к способу и устройству предоставления UI, который различается в соответствии с состоянием гибкого устройства отображения.
УРОВЕНЬ ТЕХНИКИ
Переносные терминалы, как правило, выполнялись с возможностью предоставлять различные функции, такие как функция воспроизведения видео, функция приема сигналов формата цифрового телевидения (DMB), функция отправки/приема сообщений и т.д. В связи с этим, требуются различные типы UI для эффективного отображения и управления различными данными, соответствующими таким функциям в переносном терминале.
Кроме того, чтобы UI включал в себя различные типы экранов устройств отображения и различные способы управления экранами устройств отображения, необходимо увеличивать размер UI. Из-за этого становится трудно эффективно отображать UI пользователю, когда размер экрана устройства отображения изменяется.
Между тем, корейская патентная заявка № KR 2008-0035709, например, касается технологии отображения изображения в мобильном телефоне, имеющем многопанельную комплектацию. В таком мобильном телефоне с многопанельной комплектацией, имеющем трехкомпонентный зигзагообразный корпус, когда мобильный телефон с многопанельной комплектацией сложен, для отображения изображения в области окна отображения активируется только область, связанная с верхней панелью.
Однако в вышеописанной технологии телефон должен определять, какая область в области экрана является открытой, и нельзя эффективно предоставлять видоизменяемый UI, исходя из размера открытой области экрана.
РАСКРЫТИЕ ИЗОБРЕТЕНИЯ
РЕШЕНИЕ ПРОБЛЕМЫ
Задача настоящего изобретения состоит в устранении, по меньшей мере, упомянутых проблем и/или недостатков и предоставлении преимуществ, описываемых далее. Аспект настоящего изобретения предусматривает гибкое устройство отображения, выполненное с возможностью отчетливо предоставлять пользовательский интерфейс (UI) в соответствии со степенью сложения гибкого устройства отображения, и способ отображения UI с помощью упомянутого гибкого устройства отображения.
Другой аспект настоящего изобретения также предусматривает гибкое устройство отображения, выполненное с возможностью отображения UI поэтапно в соответствии со степенью сложения гибкого устройства отображения, и способ отображения UI.
Другой аспект настоящего изобретения также предусматривает гибкое устройство отображения, выполненное с возможностью постепенно изменять UI в соответствии со степенью сложения гибкого устройства отображения, и способ отображения UI, устройств или между устройством и сервером.
КРАТКОЕ ОПИСАНИЕ ЧЕРТЕЖЕЙ
Упомянутые выше и другие признаки и преимущества конкретных вариантов осуществления настоящего изобретения станут более очевидными из нижеследующего подробного описания, взятого совместно с сопроводительными чертежами, на которых:
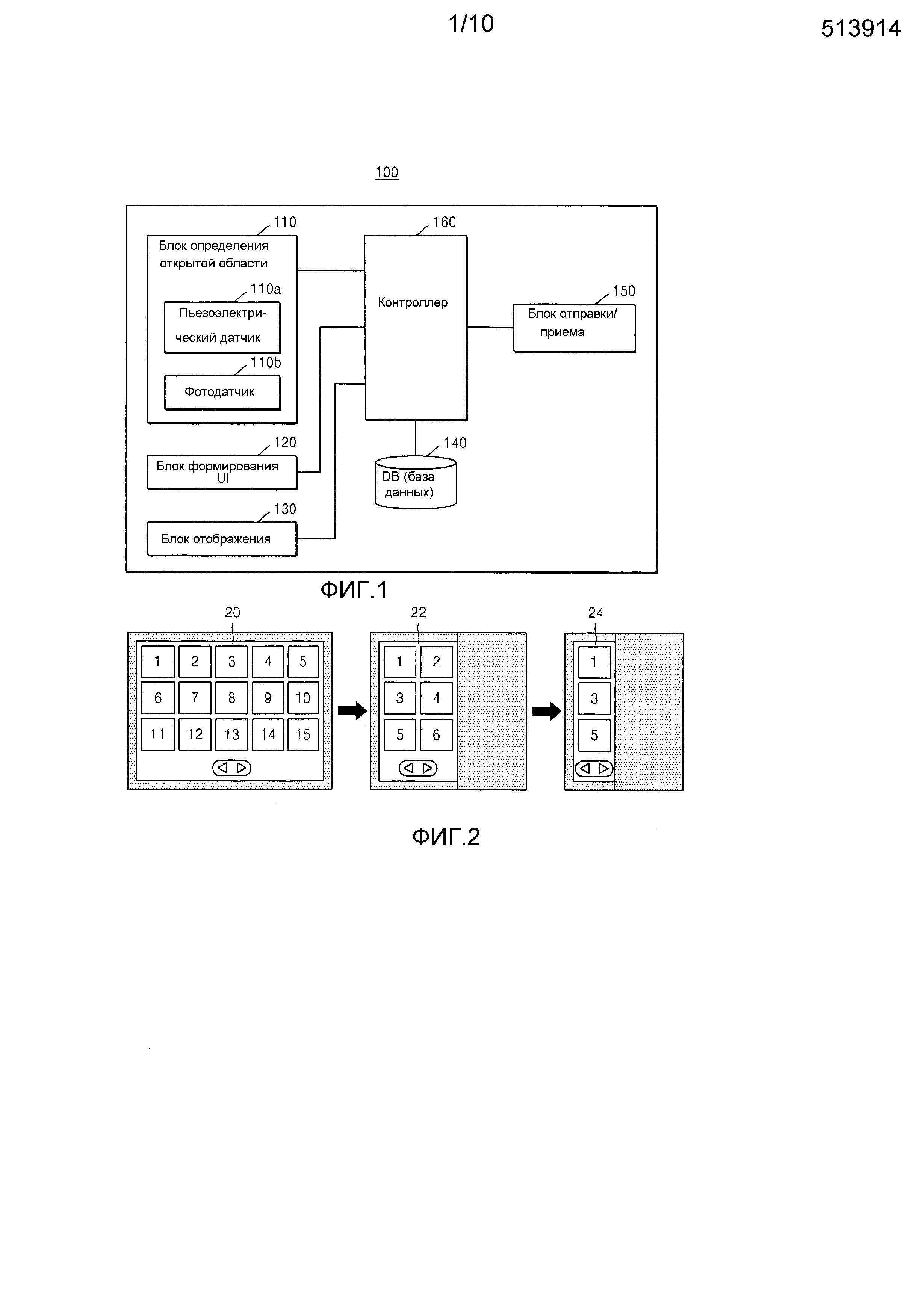
Фиг. 1 представляет собой блок-схему гибкого устройства отображения в соответствии с вариантом осуществления настоящего изобретения;
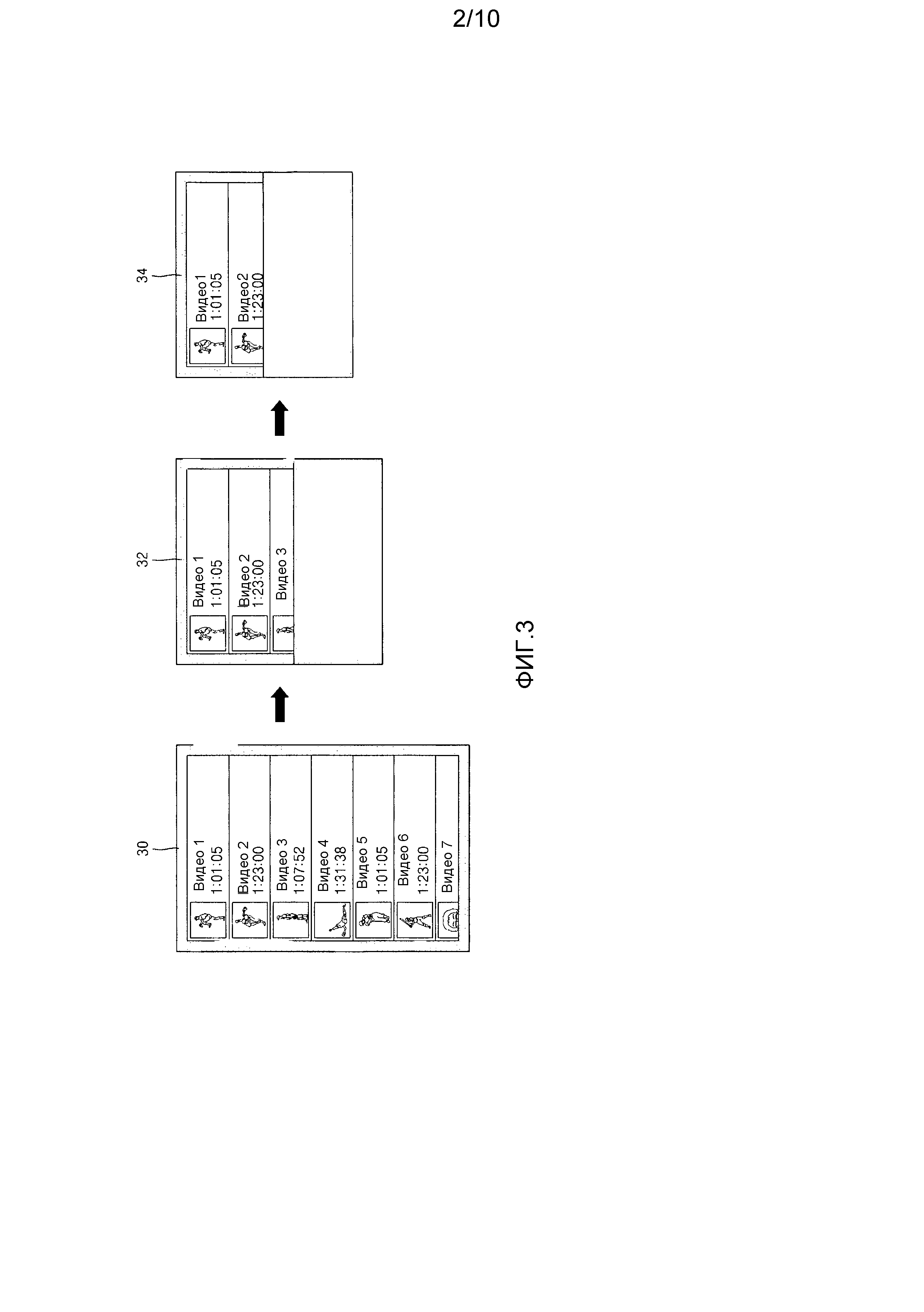
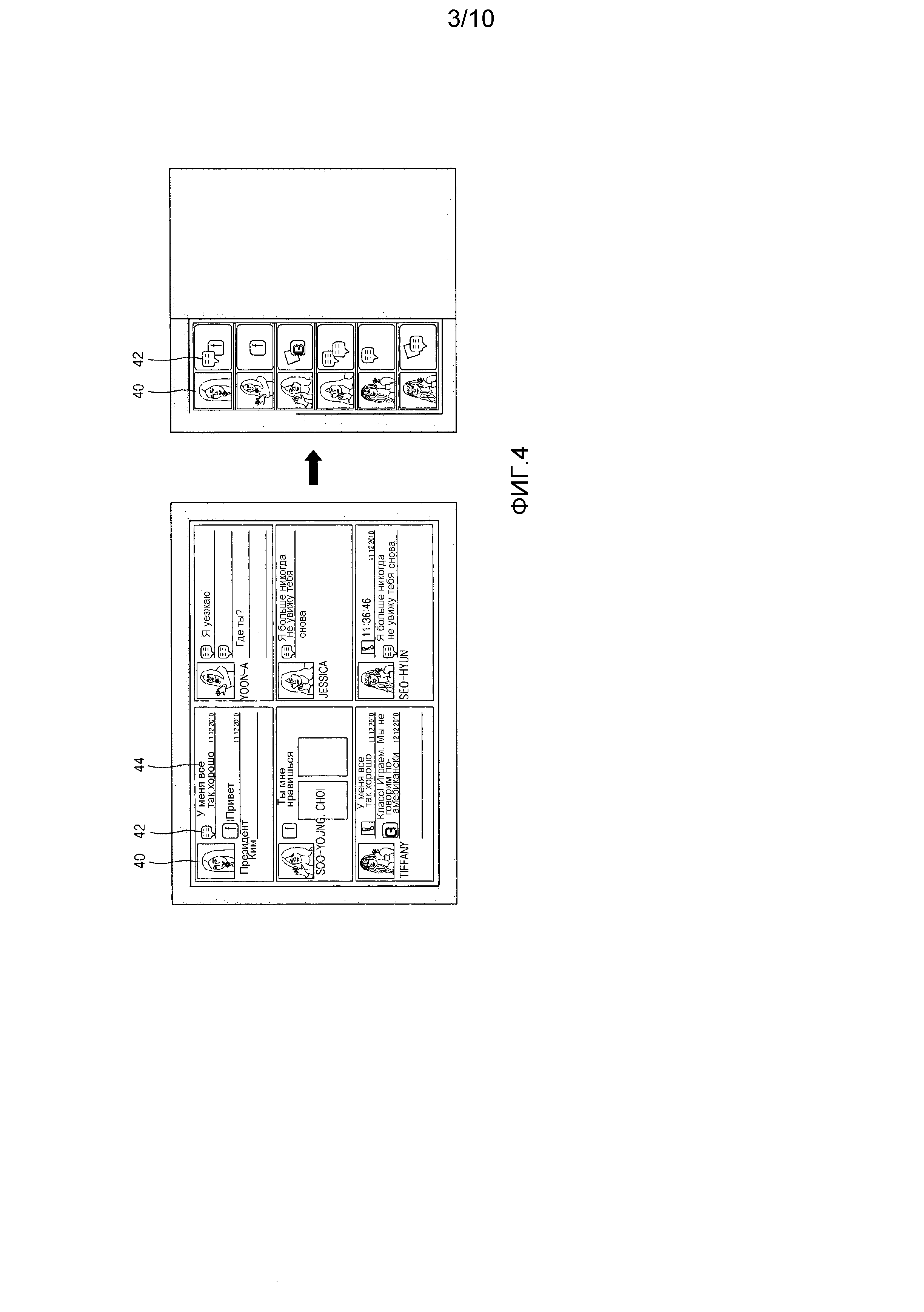
Фиг. 2-4 представляют собой схемы, иллюстрирующие примеры, в которых гибкое устройство отображения изменяет объект, содержащийся в пользовательском интерфейсе (UI), в соответствии с размером открытой области экрана и отображает объект, в соответствии с вариантом осуществления настоящего изобретения;
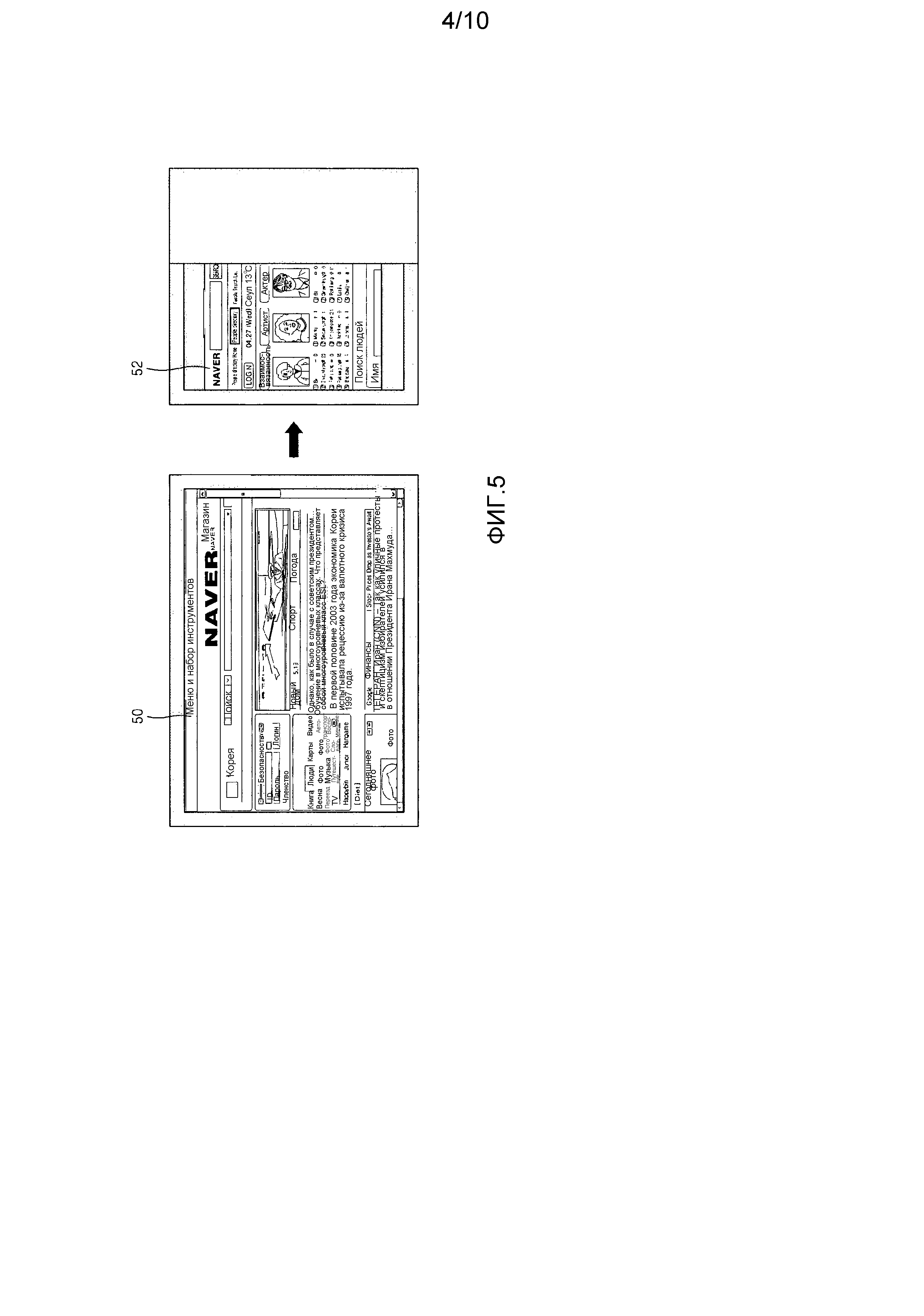
Фиг. 5 представляет собой схему, иллюстрирующую пример, в котором гибкое устройство отображения принимает UI, которые отличаются в соответствии с размером открытой области экрана, и отображает UI, в соответствии с вариантом осуществления настоящего изобретения;
Фиг. 6 представляет собой схему, иллюстрирующую пример, в котором гибкое устройство отображения добавляет инструмент для управления экраном в UI в соответствии с размером открытой области экрана и отображает этот инструмент, в соответствии с вариантом осуществления настоящего изобретения;
Фиг. 7 и 8 представляют собой схемы, иллюстрирующие примеры, в которых гибкое устройство отображения отображает UI поэтапно, исходя из размера открытой области экрана, в соответствии с вариантом осуществления настоящего изобретения;
Фиг. 9 и 10 представляют собой схемы, иллюстрирующие пример, в котором гибкое устройство отображения увеличивает определенный контент в UI в соответствии с размером открытой области экрана и отображает этот определенный контент, в соответствии с вариантом осуществления настоящего изобретения;
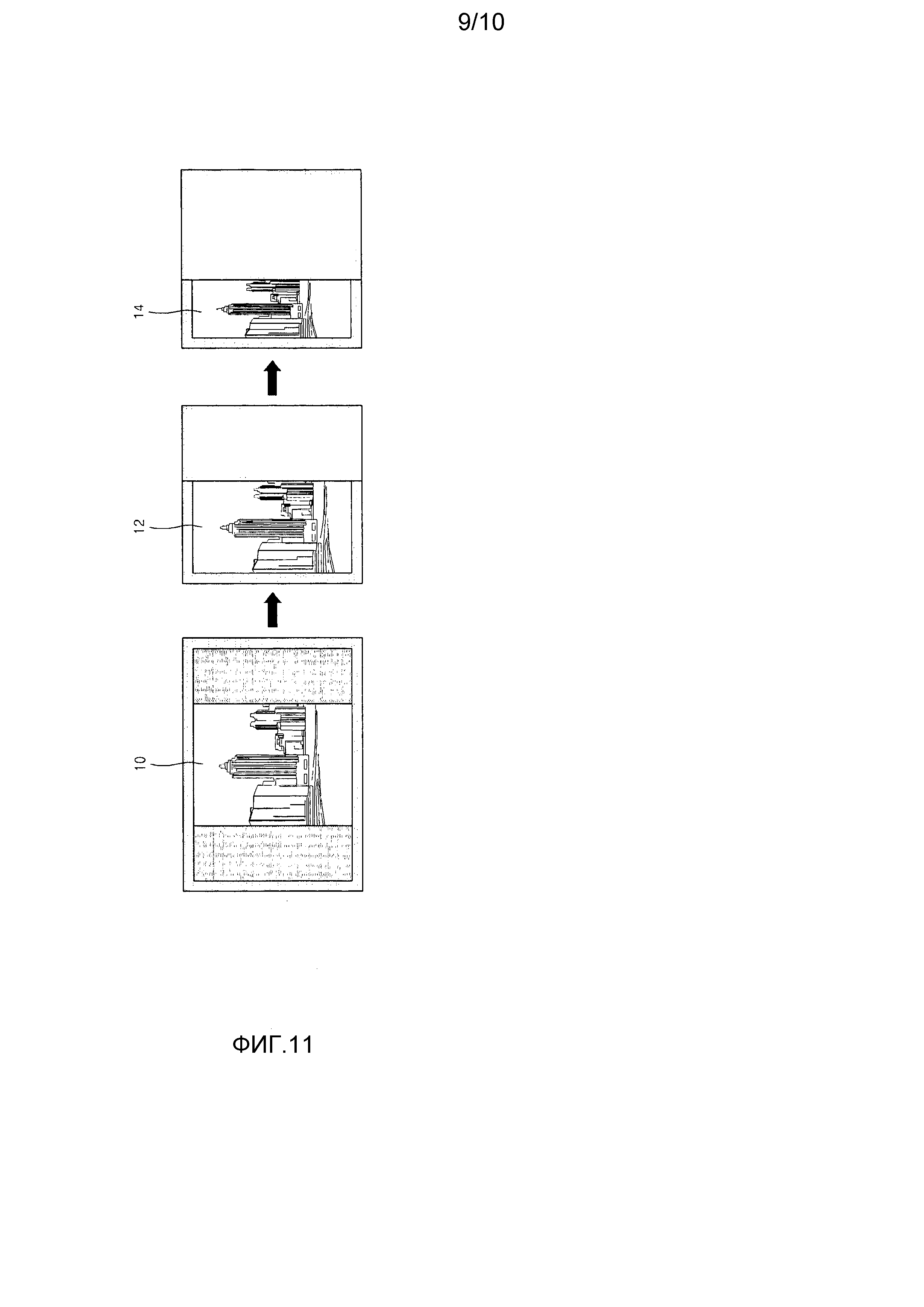
Фиг. 11 представляет собой схему, иллюстрирующую пример, в котором гибкое устройство отображения увеличивает или уменьшает UI, когда размер открытой области экрана постепенно изменяется, в соответствии с вариантом осуществления настоящего изобретения;
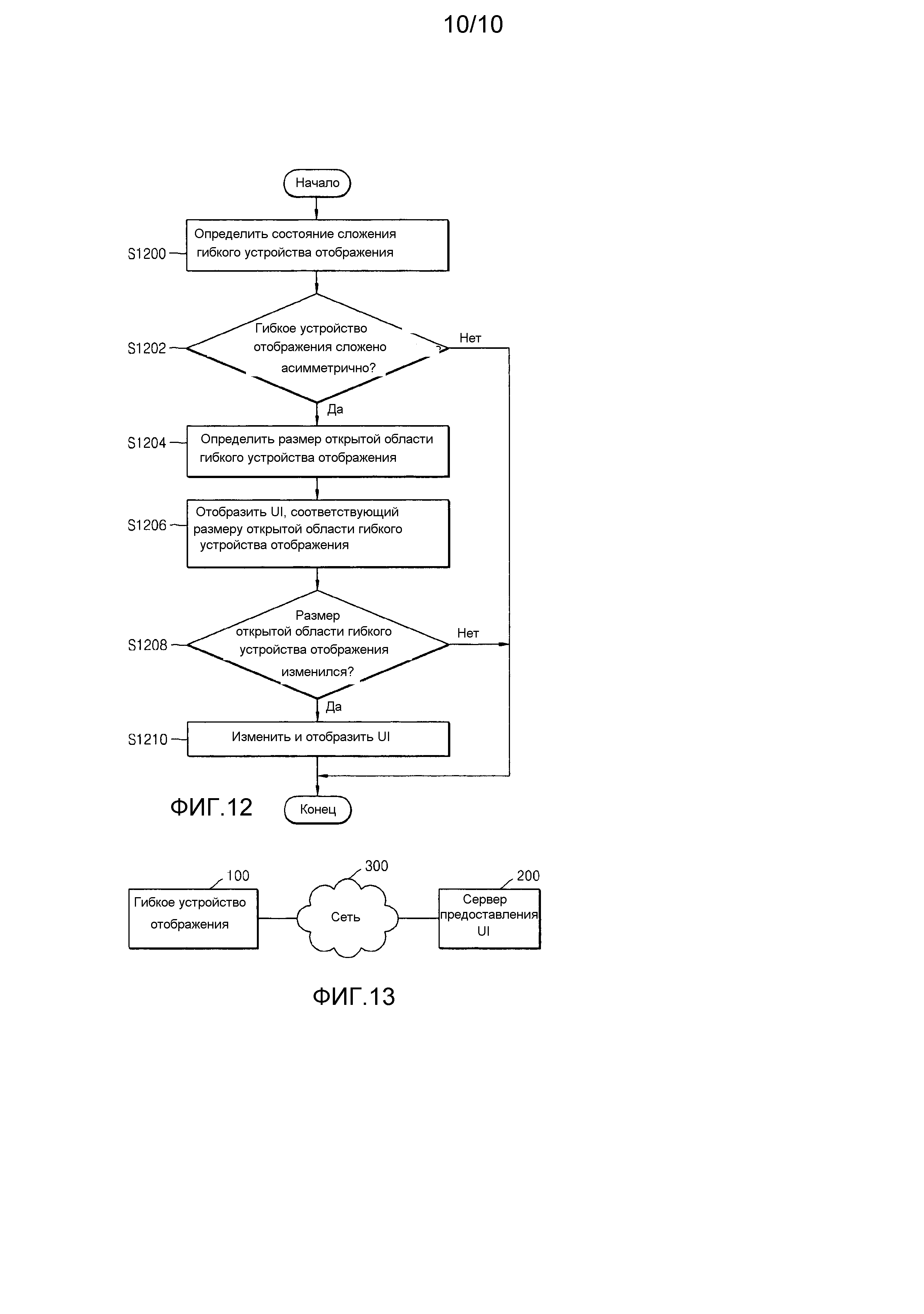
Фиг. 12 представляет собой блок-схему, иллюстрирующую способ отображения UI с помощью гибкого устройства отображения, на основании открытой области экрана, в соответствии с вариантом осуществления настоящего изобретения; и
Фиг. 13 представляет собой блок-схему, иллюстрирующую систему предоставления UI, которая функционирует через сеть, в соответствии с вариантом осуществления настоящего изобретения.
ОСУЩЕСТВЛЕНИЕ ИЗОБРЕТЕНИЯ
Согласно аспекту настоящего изобретения, предложено гибкое устройство отображения. Гибкое устройство отображения включает в себя: блок определения открытой области для определения открытой области экрана, обращенной наружу относительно гибкого устройства отображения; блок формирования пользовательского интерфейса (UI) для формирования UI, соответствующего обращенной наружу открытой области экрана; и блок отображения для отображения сформированного UI на обращенной наружу открытой области экрана.
Согласно другому аспекту настоящего изобретения, предложен способ отображения пользовательского интерфейса (UI) с помощью гибкого устройства отображения. Способ включает в себя этапы, на которых: определяют открытую область экрана, обращенную наружу относительно гибкого устройства отображения; и отображают UI, соответствующий обращенной наружу открытой области экрана, на открытой области экрана.
Согласно другому аспекту настоящего изобретения, предложен машиночитаемый носитель записи, хранящий компьютерную программу для исполнения способа отображения пользовательского интерфейса (UI) с помощью гибкого устройства отображения. Способ включает в себя этапы, на которых: определяют открытую область экрана, обращенную наружу относительно гибкого устройства отображения; и отображают UI, соответствующий обращенной наружу открытой области экрана, на открытой области экрана.
ВАРИАНТ ОСУЩЕСТВЛЕНИЯ ИЗОБРЕТЕНИЯ
В дальнейшем варианты осуществления настоящего изобретения описываются со ссылкой на сопроводительные чертежи. В нижеследующем описании одинаковые элементы будут обозначены одинаковыми ссылочными позициями, хотя они показаны на разных чертежах. Кроме того, в нижеследующем описании настоящего изобретения подробное описание известных функций и конфигураций, упоминаемых здесь, может быть опущено для ясности и краткости.
На чертежах длины и размеры слоев и областей могут быть преувеличены для ясности.
Должно быть понятно, что, когда элемент или слой упоминается как расположенный «на» другом элементе или слое, такой элемент или слой может быть расположен прямо на другом элементе или не прямо над другим элементом с наличием промежуточных слоев или элементов. Подобные ссылочные позиции относятся к подобным элементам на протяжении всего документа. Выражения, такие как «по меньшей мере один (из)», предшествующие перечислению элементов, изменяют весь список элементов, но не изменяют отдельные элементы списка.
Также в нижеследующем описании гибкое устройство отображения представляет собой гибкое устройство отображения для отображения пользовательского интерфейса (UI) на экране с использованием скручиваемой и сгибаемой подложки устройства отображения, например, складываемой, сгибаемой и сворачиваемой подложки устройства отображения.
Кроме того, в нижеследующем описании сложение подложки устройства отображения означает изменение формы подложки устройства отображения. Например, сложение подложки устройства отображения может означать сгибание и/или сворачивание подложки устройства отображения.
Фиг. 1 представляет собой блок-схему, иллюстрирующую гибкое устройство отображения в соответствии с вариантом осуществления настоящего изобретения.
Как показано на Фиг. 1, гибкое устройство 100 отображения, согласно варианту настоящего изобретения, включает в себя блок 110 определения открытой области, блок 120 формирования UI, блок 130 отображения, базу 140 данных (DB), блок 150 отправки/приема и контроллер 160.
Блок 110 определения открытой области определяет открытую область экрана в гибком устройстве 100 отображения. Когда подложка устройства отображения (не показана) асимметрично сложена, блок 100 определения открытой области может определять область экрана на подложке устройства отображения (не показана), которая открыта снаружи (т.е. обращенную наружу часть области отображения).
В этой связи, подложка устройства отображения, которая асимметрично сложена, может характеризовать случай, когда при сложенной подложке устройства отображения границы подложки устройства отображения не соответствуют друг другу, и, таким образом, имеется область экрана, открытая снаружи. Примеры таких асимметрично сложенных устройств отображения показаны и описаны со ссылкой на Фиг. 2-11.
Например, пьезоэлектрический датчик 110а или фотодатчик 110b могут быть размещены на крае подложки устройства отображения (не показана), и блок 110 определения открытой области может определять область экрана, открытую снаружи, посредством определения, является ли гибкое устройство 100 отображения асимметрично сложенным, с помощью упомянутого пьезоэлектрического датчика или фотодатчика.
Кроме того, степень, с которой сложена подложка устройства отображения, может постепенно изменяться в гибком устройстве 100 отображения, и, в этом случае, блок 110 определения открытой области может постепенно определять изменяющуюся открытую область экрана.
Блок 120 формирования UI формирует UI, соответствующий открытой области экрана. Например, блок 120 формирования UI может формировать UI, подлежащий отображению на открытой области экрана, исходя из размера открытой области экрана.
Блок 120 формирования UI может изменять, по меньшей мере, одно из типа и количества объектов, содержащихся в UI, в соответствии с размером открытой области экрана. Объекты представляют собой компоненты, содержащиеся в UI, и эти объекты могут включать в себя, например, изображение, текст, видео, шрифт, пиктограмму, список контента и т.д.
Вдобавок, блок 120 формирования UI может, когда размер открытой области экрана меньше или равен заранее заданному значению, формировать UI, удаляя некоторые из объектов, содержащихся в UI. Например, когда размер открытой области экрана меньше или равен 70% всей области экрана, блок 120 формирования UI может удалять один или более объектов, таких как изображение, текст, пиктограмму и/или список контента, содержащихся в UI. В качестве дополнения или альтернативы к удалению объектов, блок 120 формирования UI может изменять шрифт текста, содержащегося в UI.
Когда размер открытой области экрана меньше или равен заранее заданному значению, блок 120 формирования UI может формировать UI, увеличивая некоторые из объектов, содержащихся в UI. Например, когда множество миниатюрных изображений содержится на экране UI, если размер открытой области экрана изменен до размера, меньшего или равного 70% всей области экрана, блок 120 формирования UI может выбирать, увеличивать и отображать заранее заданное изображение.
Кроме того, блок 120 формирования UI может добавлять инструмент для управления экраном в UI в соответствии с размером открытой области экрана. Когда размер открытой области экрана меньше или равен заранее заданному значению, блок 120 формирования UI может отображать в UI, например, полосу прокрутки, пиктограмму для увеличения и/или пиктограмму для уменьшения, чтобы управлять экраном.
Блок 120 формирования UI может также формировать UI поэтапно в соответствии с размером открытой области экрана. При формировании UI поэтапно блок 120 формирования UI может разделять открытую область экрана на множество частей и формировать UI в соответствии с размером каждой разделенной части открытой области экрана.
Например, когда открытая область экрана занимает размер в диапазоне от около 70% до около 100% всей области экрана, блок 120 формирования UI может формировать первый UI, включающий в себя все компоненты. Когда открытая область экрана занимает размер в диапазоне от около 40% до около 70% всей области экрана, блок 120 формирования UI может формировать второй UI, в котором некоторые объекты удалены из первого UI. Также, когда открытая область экрана занимает размер в диапазоне от около 20% до около 40% всей области экрана, блок 120 формирования UI может формировать третий UI, в котором некоторые объекты удалены из второго UI.
Блок 120 формирования UI может формировать UI заранее в соответствии с открытой областью экрана. Когда открытая область экрана гибкого устройства 100 отображения изменяется, предварительно сформированный UI может отображаться на экране.
Хотя в вышеприведенных примерах блок 120 формирования UI формирует UI, соответствующий размеру открытой области экрана, варианты осуществления настоящего изобретения не ограничены этим, и блок 120 формирования UI может запрашивать сервер предоставить UI, соответствующий размеру открытой области экрана, и принимать UI, отличающийся в соответствии с размером открытой области экрана, от сервера.
Примеры UI, соответствующего размеру открытой области экрана, в соответствии с вариантами осуществления настоящего изобретения описаны далее подробно со ссылкой на Фиг. 2-10.
Блок 130 отображения отображает UI, соответствующий открытой области экрана, в пределах открытого экрана. Когда размер открытой области экрана изменяется, блок 130 отображения может увеличивать или уменьшать UI в соответствии с измененным размером открытой области экрана. Когда открытая область экрана изменяется более чем на заранее заданное пороговое значение, блок 130 отображения может отображать UI, который отличается от увеличенного или уменьшенного UI.
Например, когда открытая область экрана имеет размер в диапазоне от около 70% до около 100% всей области экрана, блок 130 отображения может увеличивать и уменьшать первый UI. Когда размер открытой области экрана постепенно изменяется от размера в диапазоне от около 70% до около 100% до размера в диапазоне от около 40% до около 70%, блок 130 отображения может отображать второй UI вместо первого UI.
Когда размер открытой области экрана находится в пределах заранее заданного диапазона, блок 130 отображения может удалять UI из устройства отображения. Например, когда открытая область экрана занимает размер в диапазоне от около 0% до около 20% всей области экрана, блок 130 отображения может определять, что открытая область экрана является неподходящей, и удалять UI из открытой области экрана.
DB 140 хранит различные элементы информации, необходимые для отображения UI, которые отличаются в соответствии с открытой областью экрана. DB 140 может в явном виде хранить UI, соответствующий размеру открытой области экрана. DB 140 может также хранить установочное значение, соответствующее объектам, которые должны содержаться в UI, в соответствии с открытой областью экрана. Такой объект может включать в себя, например, изображение, текст, пиктограмму, шрифт, список контента и т.д. Установочное значение, касающееся объектов, которые должны содержаться в UI, может использоваться, когда блок 120 формирования UI формирует UI.
Блок 150 отправки/приема отправляет/принимает различные элементы информации, необходимые для отображения UI, который различается в соответствии с открытой областью экрана, на внешний сервер/от внешнего сервера. Блок 150 отправки/приема может отправлять сигнал, запрашивающий сервер предоставить UI, соответствующий открытой области экрана, и может принимать UI от сервера.
Контроллер 160 управляет всей работой гибкого устройства 100 отображения. Контроллер 160 управляет блоком 110 определения открытой области, блоком 120 формирования UI, блоком 130 отображения, DB 140 и блоком 150 отправки/приема с тем, чтобы гибкое устройство 100 отображения определяло открытую область экрана и предоставляло UI, который различается в соответствии с размером определенной открытой области экрана.
Фиг. 2-4 представляют собой схемы, иллюстрирующие примеры, в которых гибкое устройство 100 отображения изменяет объект, содержащийся в UI, в соответствии с размером открытой области экрана и отображает объект в соответствии с вариантами осуществления настоящего изобретения.
Как показано на Фиг. 2, UI, согласно варианту осуществления настоящего изобретения, включает в себя множество миниатюрных изображений, причем количество миниатюрных изображений различается в соответствии с размером открытой области экрана. Когда гибкое устройство 100 отображения не сложено, UI 20 включает в себя пятнадцать миниатюрных изображений, и, когда гибкое устройство 100 отображения сложено, UI 22 может включать в себя шесть миниатюрных изображений, и UI 24 может включать в себя три миниатюрных изображения, как соответственно показано в крайнем слева, центральном и крайнем справа примерах на Фиг. 2. Информацию относительно количества миниатюрных изображений, которые должны содержаться в UI, и информацию относительно расположения миниатюрных изображений устанавливают заранее в соответствии с размером открытой области экрана и сохраняют в DB 140, и блок 120 формирования UI отчетливо формирует UI в соответствии с предварительно установленной информацией.
Как показано на Фиг. 3, согласно другому варианту осуществления настоящего изобретения, UI включает в себя список контента, и этот список в UI включает в себя разное количество контента в соответствии с размером открытой области экрана. Когда гибкое устройство 100 отображения не сложено, список в UI 30 включает в себя семь элементов контента, и, когда гибкое устройство 100 отображения сложено, UI 32 включает в себя список, имеющий три элемента контента, в соответствии с размером открытой области экрана, и UI 34 включает в себя список, имеющий два элемента контента, в соответствии с размером открытой области экрана, как соответственно показано в крайнем слева, центральном и крайнем справа примерах на Фиг. 3. Информацию относительно количества и расположения списков контента и компонентов, содержащихся в каждом списке, устанавливают заранее в соответствии с размером открытой области экрана и сохраняют в DB 140, и блок 120 формирования UI отчетливо формирует UI в соответствии с предварительно установленной информацией.
Как показано на Фиг. 4, согласно дополнительному другому варианту осуществления настоящего изобретения, UI включает в себя пользовательское изображение 40, пиктограмму 42, характеризующую тип записи, загруженной пользователем, и комментарий 44, а также часть изображения 40, пиктограмму 42, как показано на крайнем слева изображении на Фиг. 4. Когда гибкое устройство 100 отображения сложено, комментарий 44 может быть исключен из UI в соответствии с размером открытой области экрана. В частности, когда гибкое устройство 100 отображения не сложено, UI включает в себя все из пользовательского изображения 40, пиктограммы 42 и комментария 44, и, когда гибкое устройство 100 отображения сложено, как показано на крайнем справа изображении на Фиг. 4, UI включает в себя краткие данные, включающие в себя пользовательское изображение 40 и пиктограмму 42.
Информация относительно количества и расположения объектов, которые должны содержаться в UI, устанавливается заранее в соответствии с размером открытой области экрана и хранится в DB 140. Блок 120 формирования UI отчетливо формирует UI в соответствии с предварительно установленной информацией.
Фиг. 5 представляет собой схему, иллюстрирующую пример, в котором гибкое устройство 100 отображения принимает UI, которые отличаются в соответствии с размером открытой области экрана, и отображает UI в соответствии с вариантом осуществления настоящего изобретения.
Как показано на Фиг. 5, когда гибкое устройство 100 отображения не сложено, гибкое устройство 100 отображения принимает Интернет-навигатор 50 для персонального компьютера (PC) от сервера и отображает Интернет-навигатор 50 для PC. Когда гибкое устройство 100 отображения сложено, гибкое устройство 100 отображения принимает Интернет-навигатор 52 для мобильного устройства от сервера и отображает Интернет-навигатор 52 для мобильного устройства. Сервер может формировать UI в соответствии с открытой областью экрана заранее и/или предоставлять UI, сформированный в ответ на запрос от гибкого устройства 100 отображения.
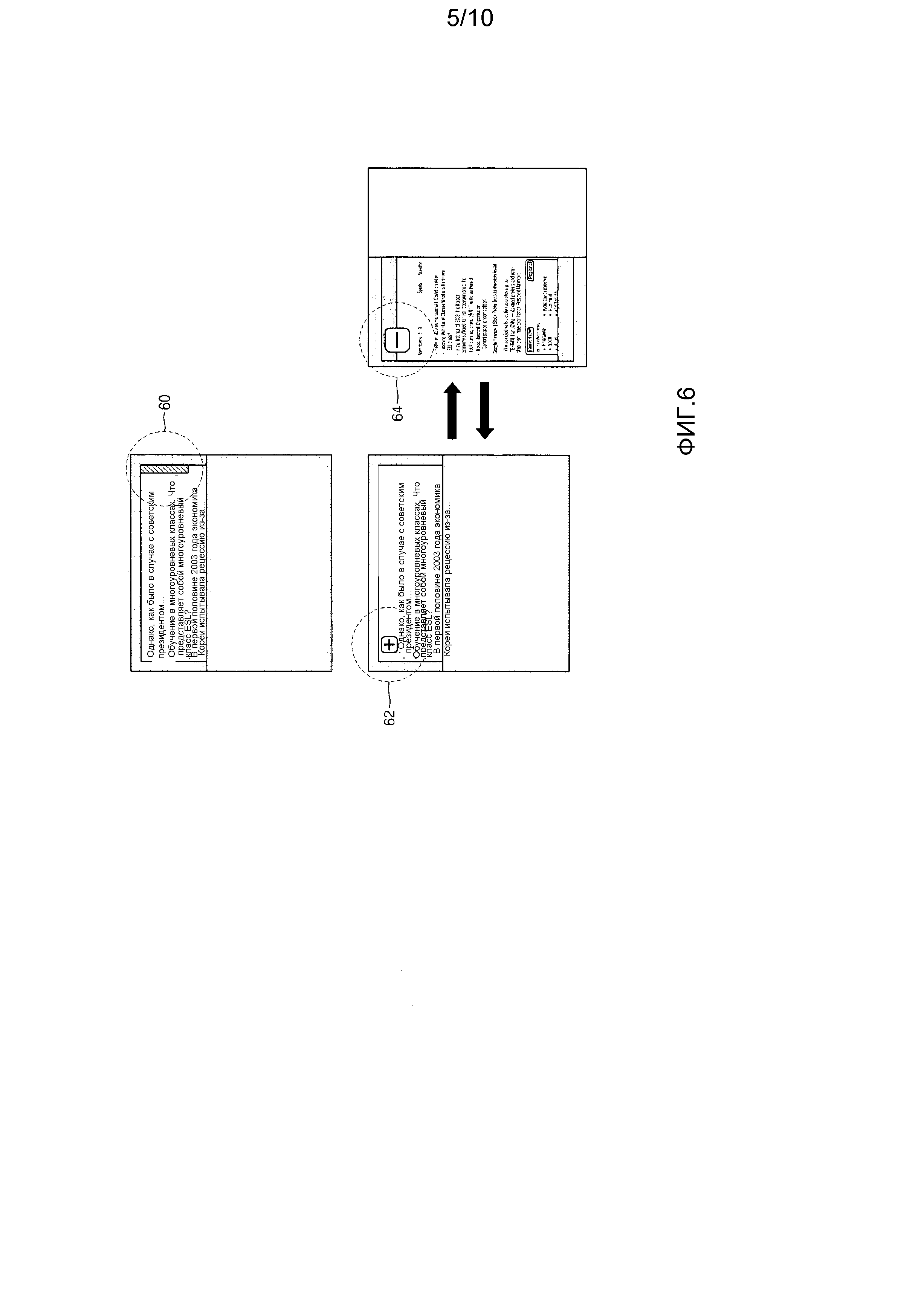
Фиг. 6 представляет собой схему, иллюстрирующую пример, в котором гибкое устройство 100 отображения добавляет инструмент для управления экраном в UI в соответствии с размером открытой области экрана и отображает этот инструмент, в соответствии с вариантом осуществления настоящего изобретения.
Как показано на Фиг. 6, когда гибкое устройство 100 отображения сложено, гибкое устройство 100 отображения может добавлять полосу 60 прокрутки, пиктограмму 62 '+' и пиктограмму 64 '-' в UI. Пользователь может перемещать экран, используя полосу 60 прокрутки, содержащуюся в UI. Пользователь может отображать уменьшенную версию всего экрана, используя пиктограмму 62 '+', содержащуюся в UI, и может отображать увеличенный частичный экран, используя пиктограмму 64 '-', содержащуюся в UI. Информацию относительно типа инструмента для управления экраном, который должен содержаться в UI, и информацию относительно положения этого инструмента, который должен быть отображен, устанавливают заранее в соответствии с размером открытой области экрана и сохраняют в DB 140, и блок 120 формирования UI отчетливо формирует UI в соответствии с предварительно установленной информацией.
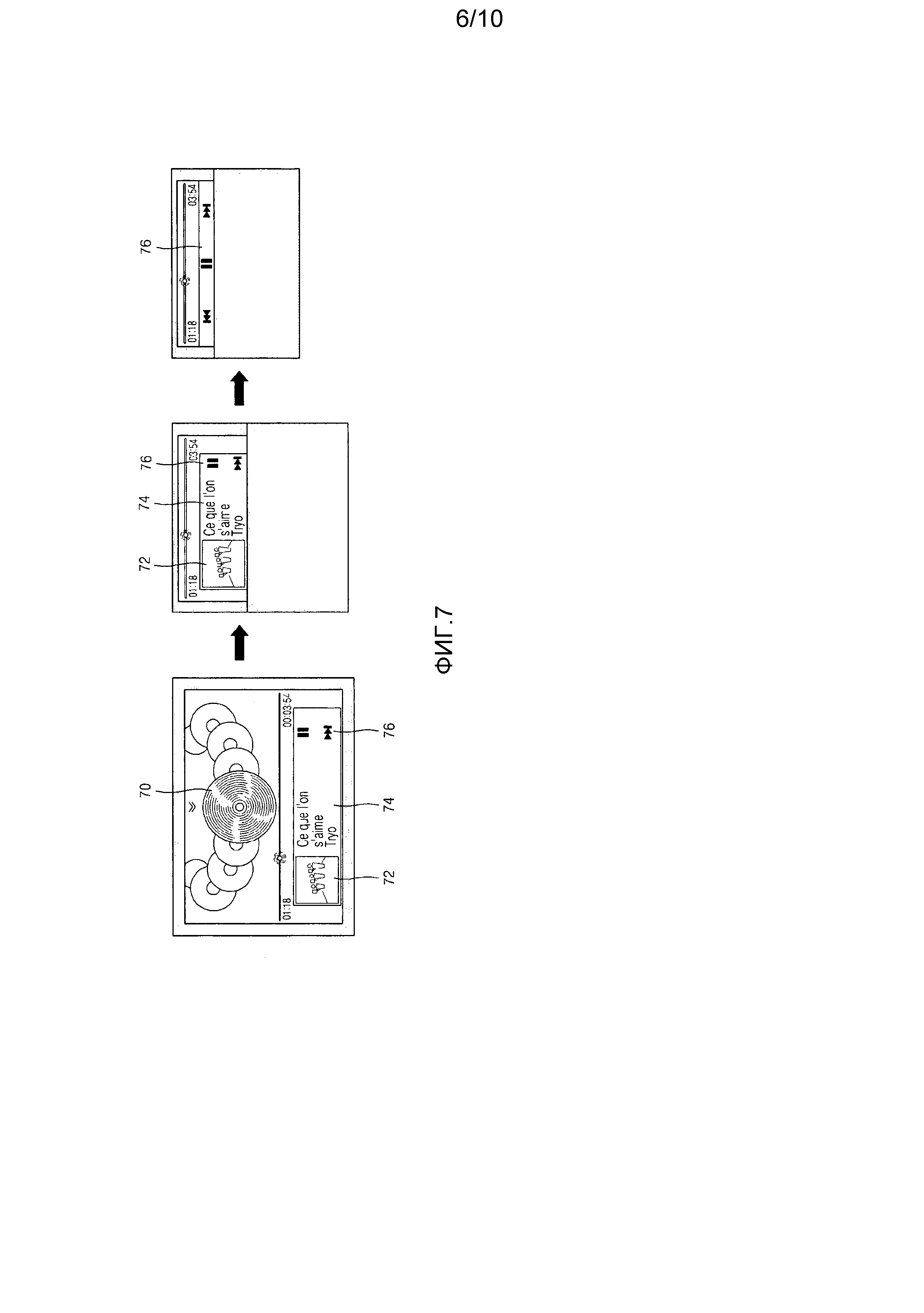
Фиг. 7 и 8 представляют собой примерные схемы, в которых гибкое устройство 100 отображения отображает UI поэтапно в соответствии с размером открытой области экрана, в соответствии с вариантом осуществления настоящего изобретения.
Как показано на Фиг. 7, UI для воспроизведения музыки включает в себя изображение 70 списка альбомов, изображение 72 обложки альбома, название 74 и изображение 76 для управления. Когда гибкое устройство 100 отображения не сложено, UI может включать в себя все изображение 70 списка альбомов, изображение 72 обложки альбома, название 74 и изображение 76 для управления. Кроме того, когда гибкое устройство 100 отображения сложено, и когда размер открытой области экрана меньше первого порогового значения и больше второго порогового значения, UI включает в себя изображение 72 обложки альбома, название 74 и изображение 76 для управления, как показано на крайнем слева изображении на Фиг. 7. Когда гибкое устройство 100 отображения сложено, и когда размер открытой области экрана меньше второго порогового значения, UI включает в себя только изображение 76 для управления, как показано на центральном изображении на Фиг. 7. Когда размер открытой области экрана постепенно изменяется в пределах менее первого порогового значения или более второго порогового значения, UI, включающий в себя изображение 72 обложки альбома, название 74 и изображение 76 для управления, увеличивается или уменьшается соответственно так, как показано на крайнем справа изображении на Фиг. 7.
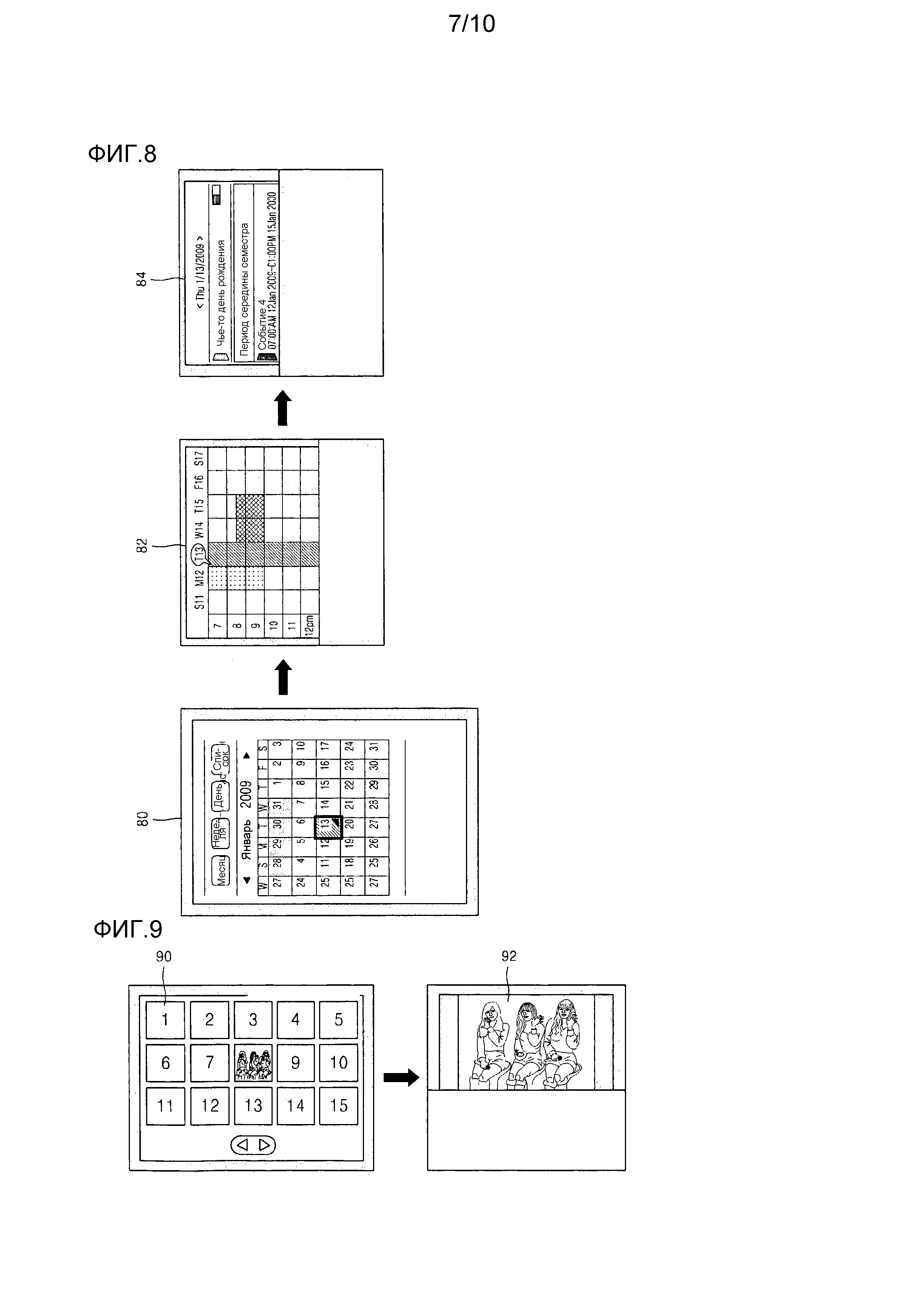
Как показано на Фиг. 8, UI для планирования включает в себя список планов, который различается в соответствии с открытой областью экрана. Когда гибкое устройство 100 отображения не сложено, UI включает в себя список 80 планов на месяц. Когда гибкое устройство 100 отображения сложено, и когда размер открытой области экрана меньше первого порогового значения и больше второго порогового значения, UI включает в себя список 82 планов на неделю. Когда гибкое устройство 100 отображения сложено и когда размер открытой области экрана меньше второго порогового значения, UI включает в себя список 84 планов на день.
Когда размер открытой области экрана постепенно изменяется в пределах менее первого порогового значения или более второго порогового значения, UI, включающий в себя список 82 планов на неделю, может быть увеличен или уменьшен.
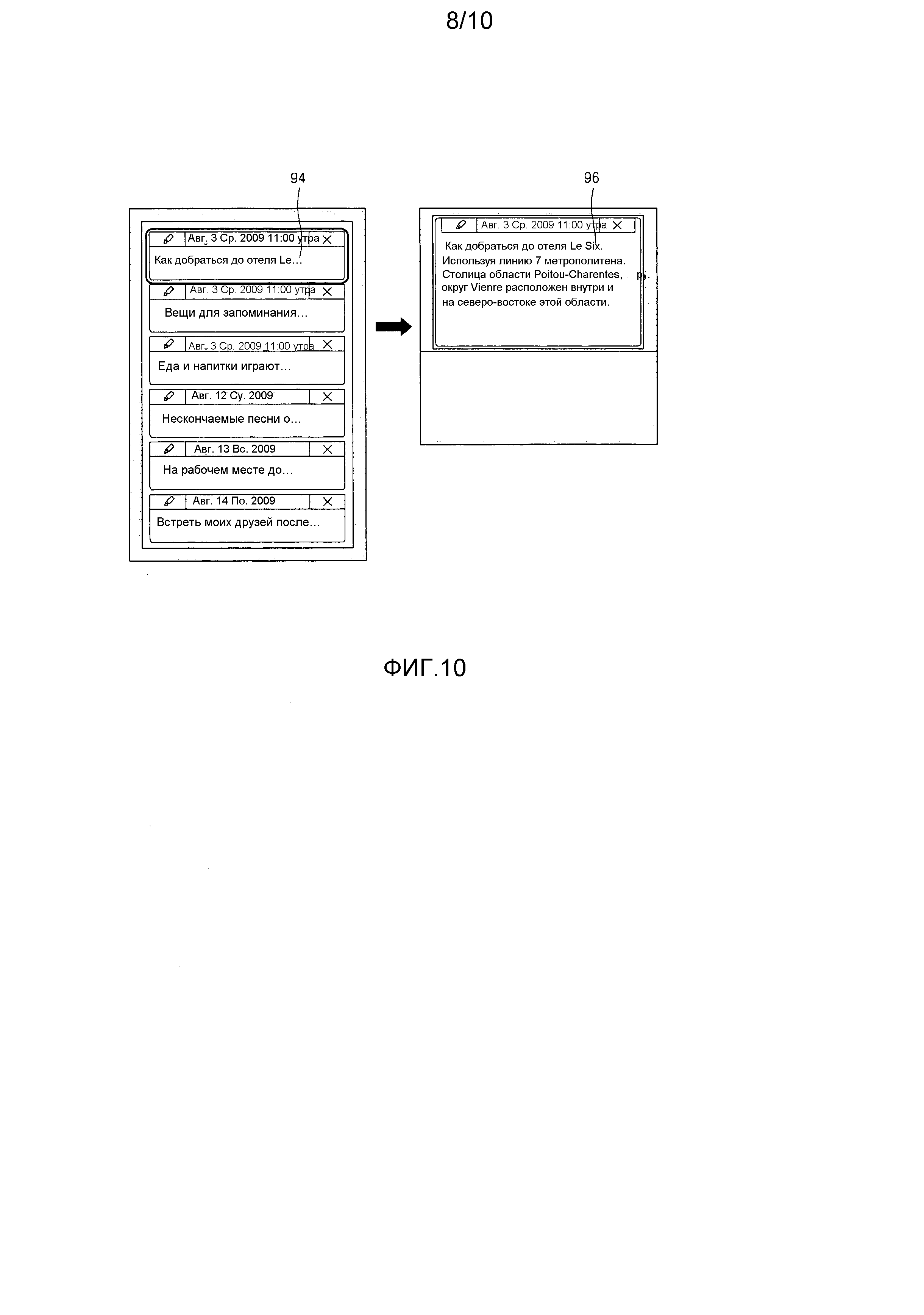
Фиг. 9 и 10 представляют собой схемы, иллюстрирующие пример, в котором гибкое устройство 100 отображения увеличивает определенный контент в UI в соответствии с размером открытой области экрана и отображает этот определенный контент в соответствии с вариантом осуществления настоящего изобретения.
Как показано на Фиг. 9, когда гибкое устройство 100 отображения не сложено, UI включает в себя множество миниатюрных изображений 90. Когда гибкое устройство 100 отображения сложено, UI включает в себя одно увеличенное изображение 92.
Как показано на Фиг. 10, когда гибкое устройство 100 отображения не сложено, UI включает в себя множество кратких комментариев 94. Когда гибкое устройство 100 отображения сложено, UI включает в себя один подробный комментарий 96.
Фиг. 11 представляет собой схему, иллюстрирующую пример, в котором гибкое устройство 100 отображения увеличивает или уменьшает UI, когда размер открытой области экрана постепенно изменяется, в соответствии с вариантом осуществления настоящего изобретения.
Как показано на Фиг. 11, когда открытая область экрана гибкого устройства 100 отображения постепенно изменяется, гибкое устройство 100 отображения постепенно определяет размер открытой области экрана и увеличивает или уменьшает UI 10, 12 и 14 в соответствии с размером открытой области экрана.
Фиг. 12 представляет собой блок-схему, иллюстрирующую способ отображения UI с помощью гибкого устройства 100 отображения, исходя из открытой области экрана, в соответствии с вариантом осуществления настоящего изобретения.
Как показано на Фиг. 12, на этапе S1200 определяют состояние сложения гибкого устройства 100 отображения. На этапе S1200 гибкое устройство 100 отображения определяет, сложен ли экран устройства отображения с помощью пьезоэлектрического датчика или фотодатчика.
На этапе S1202 гибкое устройство 100 отображения определяет, сложено ли гибкое устройство 100 отображения асимметрично. В этой связи, гибкое устройство 100 отображения, которое асимметрично сложено, может характеризовать случай, когда существует область экрана, открытая с внешней стороны гибкого устройства 100 отображения, поскольку границы подложки устройства отображения не соответствуют друг другу. В результате такого определения, когда гибкое устройство 100 отображения асимметрично сложено, размер открытой области гибкого устройства 100 отображения определяют на этапе S1204.
На этапе S1206 отображают UI, соответствующий размеру открытой области гибкого устройства 100 отображения.
На этапе S1206 гибкое устройство 100 отображения может изменять по меньшей одно из типа и количества объектов, содержащихся в UI, в соответствии с размером открытой области экрана. Эти объекты представляют собой компоненты, содержащиеся в UI, и могут включать в себя, например, изображение, текст, шрифт, пиктограмму и список контента.
На этапе S1206, когда размер открытой области экрана меньше или равен заранее заданному значению, гибкое устройство 100 отображения может удалять некоторые из объектов, содержащихся в UI, и отображать измененный UI. Когда размер открытой области экрана равен или меньше, чем 70% всей области экрана, гибкое устройство 100 отображения может удалять один или более объектов, таких как изображение, текст, пиктограмму и/или список контента, и/или изменять шрифт текста, содержащегося в UI.
На этапе S1206, когда размер открытой области экрана меньше или равен заранее заданному значению, гибкое устройство 100 отображения может увеличивать некоторые из объектов, содержащихся в UI, и формировать измененный UI.
Когда UI включает в себя множество миниатюрных изображений, если размер открытой области экрана изменен до размера, меньшего или равного 70% всей области экрана, гибкое устройство 100 отображения может выбирать и увеличивать заранее заданное изображение и отображать заранее заданное изображение на экране.
На этапе S1206 гибкое устройство 100 отображения может добавлять инструмент для управления экраном в UI в соответствии с размером открытой области экрана. Когда размер открытой области экрана меньше или равен заранее заданному значению, гибкое устройство 100 отображения может отображать в UI, например, полосу прокрутки, пиктограмму для увеличения и/или пиктограмму для уменьшения, чтобы управлять экраном.
На этапе S1206 гибкое устройство 100 отображения может также отображать UI поэтапно в соответствии с размером открытой области экрана. Блок 120 формирования UI может разделять открытую область экрана на множество частей и отображать UI, который различается в соответствии с размером каждой разделенной части открытой области экрана.
Например, когда открытая область экрана имеет размер в диапазоне от около 70% до около 100% всей области экрана, гибкое устройство 100 отображения может отображать первый UI, включающий в себя все компоненты. Когда открытая область экрана имеет размер в диапазоне от около 40% до около 70% всей области экрана, гибкое устройство 100 отображения может отображать второй UI, в котором некоторые объекты удалены из первого UI. Когда открытая область экрана имеет размер в диапазоне от около 20% до около 40% всей области экрана, гибкое устройство 100 отображения может отображать третий UI, в котором некоторые объекты удалены из второго UI.
Хотя в вышеописанных вариантах осуществления, согласно настоящему изобретению, гибкое устройство 100 отображения формирует UI, соответствующий размеру открытой области экрана, настоящее изобретения не ограничено этим, и гибкое устройство 100 отображения может запрашивать сервер предоставить UI, соответствующий размеру открытой области экрана, и принимать UI, отличающийся в соответствии с размером открытой области экрана, от сервера в соответствии с вариантами осуществления настоящего изобретения.
На этапе S1208 гибкое устройство 100 отображения определяет, изменился ли размер открытой области экрана. Когда состояние сложения гибкого устройства 100 отображения постепенно изменяется, гибкое устройство 100 отображения постепенно определяет измеряет открытую область экрана и постепенно определяет, изменилась ли открытая область экрана.
На этапе S1210 изменяют и отображают UI. На этапе S1210 гибкое устройство 100 отображения может увеличивать или уменьшать UI в соответствии с размером открытой области экрана. Гибкое устройство 100 отображения может отображать UI, который различается в соответствии с размером открытой области экрана.
Фиг. 13 представляет собой блок-схему, иллюстрирующую систему предоставления UI, которая функционирует через сеть, в соответствии с вариантом осуществления настоящего изобретения.
Как показано на Фиг. 13, система предоставления UI, которая функционирует через сеть, включает в себя гибкое устройство 100 отображения, сервер 200 предоставления UI и сеть 300. Когда экран устройства отображения сложен, гибкое устройство 100 отображения определяет размер открытой области экрана и может запросить сервер 200 предоставления UI предоставить UI, соответствующий определенной открытой области экрана.
В этом случае сервер 200 предоставления UI формирует UI, соответствующий открытой области экрана, аналогично вышеописанному блоку 120 формирования UI, и предоставляет запрошенный UI гибкому устройству 100 отображения в ответ на запрос от гибкого устройства 100 отображения. Например, сервер 200 предоставления UI может предоставлять Интернет-навигатор 50 для PC или Интернет-навигатор 52, как показано на Фиг. 5, для мобильного устройства гибкому устройству 100 отображения в соответствии с размером открытой области экрана.
Сервер 200 предоставления UI может альтернативно формировать UI заранее в соответствии с открытой областью экрана и предоставлять предварительно сформированный UI в ответ на запрос от гибкого устройства 100 отображения.
Согласно вариантам осуществления настоящего изобретения, гибкое устройство отображения может предоставлять явным образом UI в соответствии со степенью сложения гибкого устройства отображения.
Гибкое устройство отображения может также отображать UI поэтапно в соответствии со степенью сложения гибкого устройства отображения.
Вдобавок, гибкое устройство отображения может постепенно изменять UI в соответствии со степенью сложения гибкого устройства отображения.
Варианты осуществления настоящего изобретения могут быть воплощены в виде машиночитаемого носителя записи, включающего в себя команду, такую как машиноисполняемый программный модуль. Машиночитаемый носитель может быть произвольным носителем, доступ к которому можно осуществлять, используя компьютер, и включает в себя энергозависимые и энергонезависимые носители и съемные и несъемные носители. Машиночитаемый носитель может также включать в себя компьютерный носитель записи и средство связи. Такой машиночитаемый носитель записи может включать в себя энергозависимые и/или энергонезависимые носители и съемные и несъемные носители, которые реализованы с использованием произвольного способа или технологии для хранения информации, такой как машиночитаемая команда, структура данных, программный модуль, или других данных. Средство связи может включать в себя любое из машиночитаемой команды, структуры данных, программного модуля, других данных модулированного сигнала данных, например, несущей волны, или другие механизмы передачи, и средство связи включает в себя произвольное средство передачи информации.
Хотя настоящее изобретение было показано и описано в подробностях со ссылкой на конкретные варианты его осуществления, специалисту в данной области техники должно быть понятно, что различные изменения в форме и деталях могут быть сделаны в нем без отступления от сущности и объема настоящего изобретения, как определено нижеследующей формулой изобретения. Описанные варианты осуществления должны рассматриваться только в иллюстративном смысле, а не в целях ограничения. Следовательно, объем изобретения определяется не подробным описанием изобретения, а приложенной формулой изобретения, и все отличия в пределах объема должны истолковываться как включенные в настоящее изобретение.
Реферат
Изобретение относится к гибким устройствам отображения. Технический результат заключается в обеспечении пользовательского интерфейса в соответствии со степенью сложения гибкого устройства отображения. Гибкое устройство отображения включает в себя: блок определения открытой области для определения открытой области экрана, обращенной наружу относительно гибкого устройства отображения; блок формирования пользовательского интерфейса (UI) для формирования UI, соответствующего обращенной наружу открытой области экрана; и блок отображения для отображения сформированного UI на обращенной наружу открытой области экрана. 2 н. и 13 з.п. ф-лы, 13 ил.
Формула
гибкий экран, имеющий поверхность; и
датчик, сконфигурированный для получения информации о сложении гибкого экрана; и
контроллер, соединенный с гибким экраном и датчиком, и сконфигурированный для управления гибким экраном для отображения первого пользовательского интерфейса, взаимодействующего со вторым пользовательским интерфейсом на открытой области поверхности гибкого экрана в ответ на информацию о сложении, указывающую на сложение гибкого экрана, полученную датчиком, причем второй пользовательский интерфейс отображается на поверхности перед сложением гибкого экрана.
получают информацию о сложении гибкого экрана; и
отображают первый пользовательский интерфейс, взаимодействующий со вторым пользовательским интерфейсом на открытой области поверхности гибкого экрана, в ответ на принятую информацию о сложении, указывающую на сложение гибкого экрана, причем второй пользовательский интерфейс отображается на поверхности перед сложением гибкого экрана.

Комментарии